Responsive là gì? Cách thiết kế website Responsive
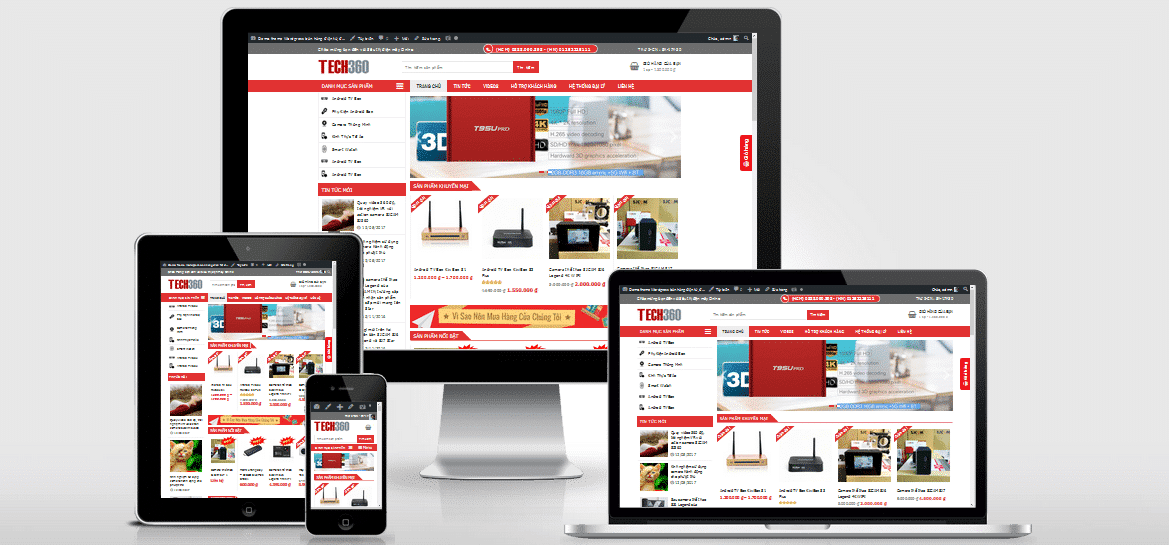
Responsive website design hay còn gọi là thiết kế web tương thích là xu hướng thiết kế web đang được ưa chuộng hiện nay. Với thiết kế responsive, giao diện website sẽ tự động thay đổi linh hoạt để phù hợp với kích thước màn hình của thiết bị người dùng đang sử dụng như máy tính để bàn, laptop, máy tính bảng, điện thoại thông minh,…
Khái niệm về Responsive website

Responsive website là gì?
Responsive website là trang web có khả năng tự động thay đổi layout, kích thước, vị trí nội dung để phù hợp và tối ưu trải nghiệm người dùng trên mọi thiết bị có màn hình hiển thị khác nhau như máy tính bàn, laptop, máy tính bảng, điện thoại,…
Cụ thể, khi truy cập responsive website từ các thiết bị có kích cỡ màn hình khác nhau, website sẽ tự động xác định và thay đổi giao diện sao cho nội dung hiển thị hợp lý, dễ nhìn, dễ sử dụng nhất trên mỗi thiết bị.
Ví dụ như khi truy cập một trang web trên chiếc điện thoại iPhone với màn hình nhỏ, website sẽ hiển thị vừa chuẩn với kích thước màn hình đó. Menu có thể được đưa vào trong một icon riêng để tiết kiệm không gian hiển thị,…
Tại sao cần Responsive website?
Có rất nhiều lý do tại sao các website ngày nay cần được thiết kế theo hướng Responsive, một vài lý do chính bao gồm:
Thân thiện với mọi thiết bị
- Việc sử dụng internet trên nhiều loại thiết bị như máy tính bàn, laptop, máy tính bảng, điện thoại thông minh (smartphone) đã trở nên rất phổ biến. Do đó, responsive website sẽ giúp website của bạn tương thích với mọi kích cỡ màn hình.
- Thay vì phải thiết kế nhiều phiên bản website khác nhau cho từng loại thiết bị, thì với responsive chỉ cần duy trì một website là có thể phục vụ tốt trên tất cả các thiết bị.
Tiết kiệm chi phí thiết kế và quản lý website
- Thay vì phải chi phí thiết kế và duy trì nhiều phiên bản website riêng biệt cho nhiều loại thiết bị, responsive chỉ cần duy trì một website là có thể phục vụ tốt trên tất cả các thiết bị.
- Chi phí bảo trì website thấp hơn nhờ chỉ cần quản lý duy nhất một website thay vì nhiều website riêng biệt.
Tối ưu trải nghiệm người dùng
- Người dùng có trải nghiệm tốt nhất không phụ thuộc vào thiết bị họ đang dùng để truy cập website của bạn.
- Không bị mất mát thông tin khi chuyển đổi qua lại giữa các thiết bị, vì dữ liệu được lưu trữ tập trung trên một website duy nhất.
Tối ưu hoá SEO website
- Chỉ cần tối ưu hoá SEO cho một website thay vì nhiều website riêng biệt.
- Website dễ dàng hơn để được Google đánh giá cao và xếp hạng tốt.
Như vậy, có thể thấy rằng, thiết kế website theo hướng Responsive mang lại rất nhiều lợi ích và là xu thế tất yếu của thiết kế web hiện đại ngày nay.
Cách làm website Responsive hiệu quả

Để có được một website Responsive chuẩn và hoạt động tốt, cần đảm bảo một số yếu tố sau:
Sử dụng framework Bootstrap
Bootstrap là một framework giúp phát triển giao diện website responsive một cách dễ dàng và nhanh chóng. Bootstrap cung cấp sẵn các CSS và JavaScript để tạo layout website tự động thay đổi linh hoạt trên nhiều kích cỡ màn hình và thiết bị hiển thị.
Tối ưu hoá hình ảnh
- Sử dụng hình ảnh vector có kích thước nhỏ, tải nhanh.
- Nén tối đa kích thước hình ảnh nhưng không làm mất chất lượng.
- Chèn thuộc tính width = “100%” và height = “auto” để hình ảnh responsive tự động co dãn kích thước.
Sử dụng các thẻ Semantic HTML5
Các thẻ HTML5 mang ý nghĩa semantic giúp xác định rõ ràng cấu trúc và các khối nội dung trong website:
- Header: phần đầu trang
- Nav: khối điều hướng
- Section: khối nội dung
- Article: một bài viết
- Aside: nội dung bên lề
- Footer: phần cuối trang
Tối ưu hoá CSS và JS
- Viết CSS thật sạch sẽ, gọn gàng, tránh lặp lại code.
- Nén file CSS, JS để giảm thiểu dung lượng và tốc độ tải.
- Sử dụng media queries để thay đổi thuộc tính CSS cho phù hợp với từng kích cỡ màn hình và thiết bị.
Liên hệ AZnet Việt Nam

Công ty chuyên thiết kế website Responsive chuyên nghiệp, giúp website của bạn tương thích mọi thiết bị.
- Tại Hà Nội: 20 ngõ 12 đường Thanh Bình, Phường Mộ Lao, Quận Hà Đông, Hà Nội
- Tại Thanh Hóa: P909, Tòa nhà Eurowindow, Đại lộ Nguyễn Hoàng, Tp. Thanh Hóa
- 0972.78.22.55
- Email: contact@aznet.vn
- Website: aznet.vn
Câu hỏi thường gặp
Làm thế nào để có một website Responsive?
Để có một website Responsive, bạn cần:
- Sử dụng một framework như Bootstrap giúp phát triển giao diện responsive dễ dàng hơn.
- Thiết kế giao diện website với các khối nội dung linh hoạt dễ dàng thay đổi vị trí và kích thước.
- Sử dụng media queries để thiết lập các breakpoint tại các kích cỡ màn hình phổ biến và thay đổi CSS tương ứng
- Tối ưu hình ảnh, minh bạch hóa cấu trúc website và nén file CSS/JS để tăng tốc độ.
Chi phí thiết kế Web Responsive là bao nhiêu?
Chi phí thiết kế web responsive thường dao động từ 10 – 50 triệu đồng tùy thuộc:
- Quy mô và mức độ phức tạp của website. Website càng lớn, nhiều tính năng thì chi phí sẽ cao hơn.
- Chức năng và công nghệ sử dụng để phát triển website.
- Mẫu thiết kế. Thiết kế giao diện càng độc đáo phức tạp sẽ mất nhiều công sức và thời gian hơn.
- Kinh nghiệm và uy tín của công ty thiết kế web.
Do vậy, để có mức chi phí chính xác cho dự án website của mình, bạn nên tham khảo và liên hệ trực tiếp với công ty thiết kế web.
Thiết kế Web Responsive có khó không?
Thiết kế web responsive ngày càng trở nên đơn giản hơn với sự hỗ trợ của các framework như Bootstrap, cũng như sự phổ biến của các công cụ và platform giúp dễ dàng phát triển responsive. Do đó, người không code vẫn có thể tự thiết kế web responsive với trình soạn thảo trực tuyến như Webflow, Wix,…
Tuy nhiên, để có được một website responsive vừa đẹp, vừa nhanh, tối ưu và bảo mật, vẫn khuyến khích nên thuê một công ty thiết kế web chuyên nghiệp. Họ có kinh nghiệm và công cụ hỗ trợ giúp thiết kế web responsive một cách nhanh chóng và hiệu quả cao nhất
Kết luận
Như vậy, thiết kế web responsive đã trở thành một xu hướng tất yếu cho hầu hết các website hiện đại ngày nay. Một website responsive sẽ mang lại trải nghiệm tuyệt vời cho người dùng trên mọi thiết bị, tiết kiệm chi phí cho chủ sở hữu website cũng như tối ưu hoá SEO.
Việc áp dụng framework Bootstrap và các công cụ hiện đại đã giúp quá trình thiết kế web responsive trở nên ngày một dễ dàng hơn. Do đó, nếu bạn đang có nhu cầu xây dựng một website mới hoặc nâng cấp website hiện tại lên responsive design, hãy liên hệ ngay với AZnet – công ty thiết kế web hàng đầu Việt Nam.
Mẫu website Đề Xuất
Cùng chuyên mục:
-
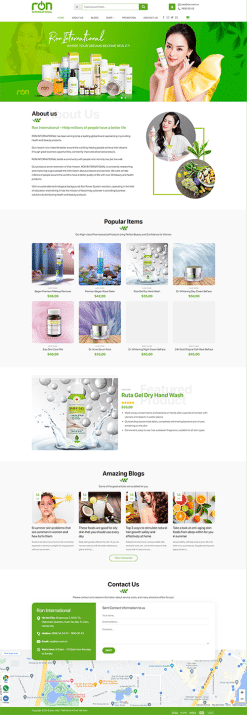
Top 10 mẫu thiết kế website làm đẹp, spa, thẩm mỹ viện
-
9 bước cài đặt trả lời tự động cấp phát mã giảm giá từ website
-
Bí Quyết Tích hợp Zalo vào Website 2024
-
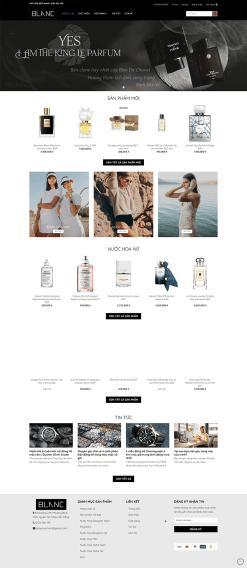
7 Bước Xây Dựng Website với Flatsome và AZnet Việt Nam
-
Hướng dẫn nhận thông báo từ Contact Form 7 qua Telegram
-
Mục đích chính của việc đưa ra tên miền












![Bí Quyết Tích hợp Zalo vào Website [hienthinam] 25 Bí Quyết Tích hợp Zalo vào Website](https://aznet.vn/wp-content/uploads/2024/04/nhung-zalo-vao-website-8.jpg)