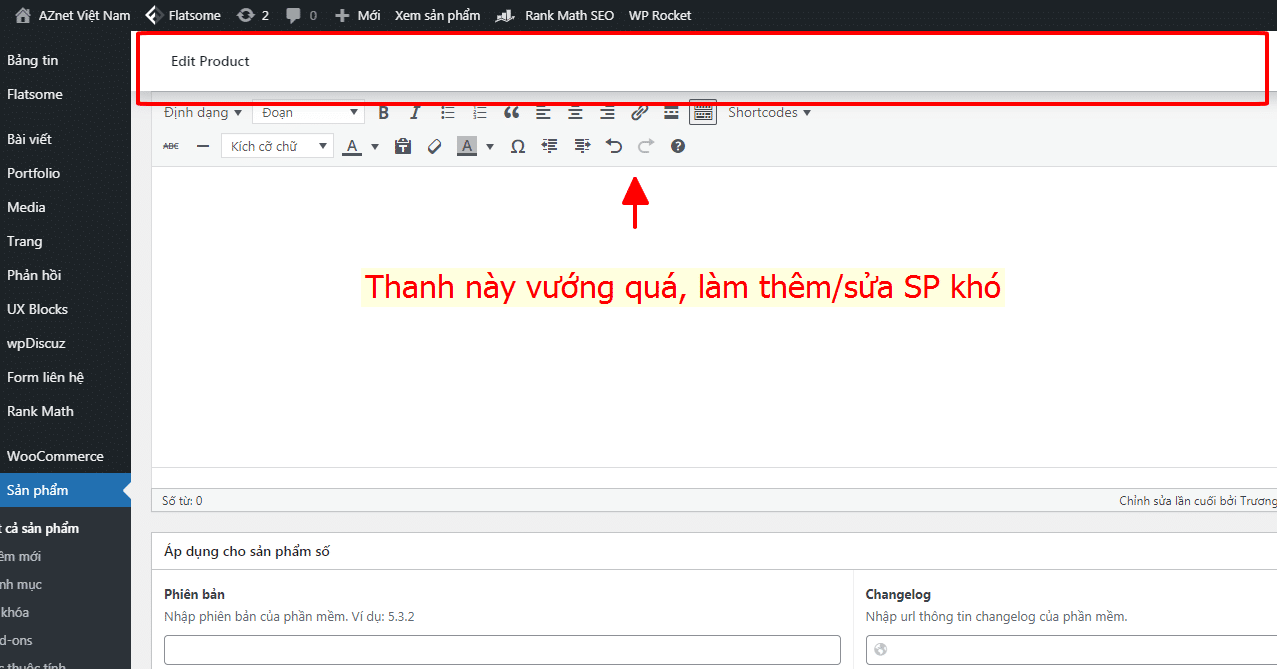
Cách ẩn Header của Woocommerce khi Thêm/Sửa Sản Phẩm cho đỡ vướng
Rất là khó chịu khi ở phần Header của Woocommerce nó cứ che 1 phần của màn hình khi chúng ta Thêm/Sửa Sản Phẩm. Bài viết này sẽ hướng dẫn bạn cách để ẩn nó đi cho gọn nhé. Chắc chắn bạn sẽ vô cùng sung sướng với thành quả.

Bạn copy đoạn code này và chèn vào file Funtions.php của theme là ok luôn:
// Disable Woocommerce Header in WP Admin
add_action('admin_head', 'Hide_WooCommerce_Breadcrumb');
function Hide_WooCommerce_Breadcrumb() {
echo '<style>
.woocommerce-layout__header {
display: none;
}
.woocommerce-layout__activity-panel-tabs {
display: none;
}
.woocommerce-layout__header-breadcrumbs {
display: none;
}
.woocommerce-embed-page .woocommerce-layout__primary{
display: none;
}
.woocommerce-embed-page #screen-meta, .woocommerce-embed-page #screen-meta-links{top:0;}
</style>';
}
Bạn đã làm được rồi chứ? Đừng quên đánh giá 5 sao cho bài viết này nhé.
Bạn có thể theo dõi AZnet Việt Nam tại các kênh sau:
Block "kenh-theo-doi" not found
-
Cách đổi tên Related product (Sản phẩm liên quan) trong WordPress
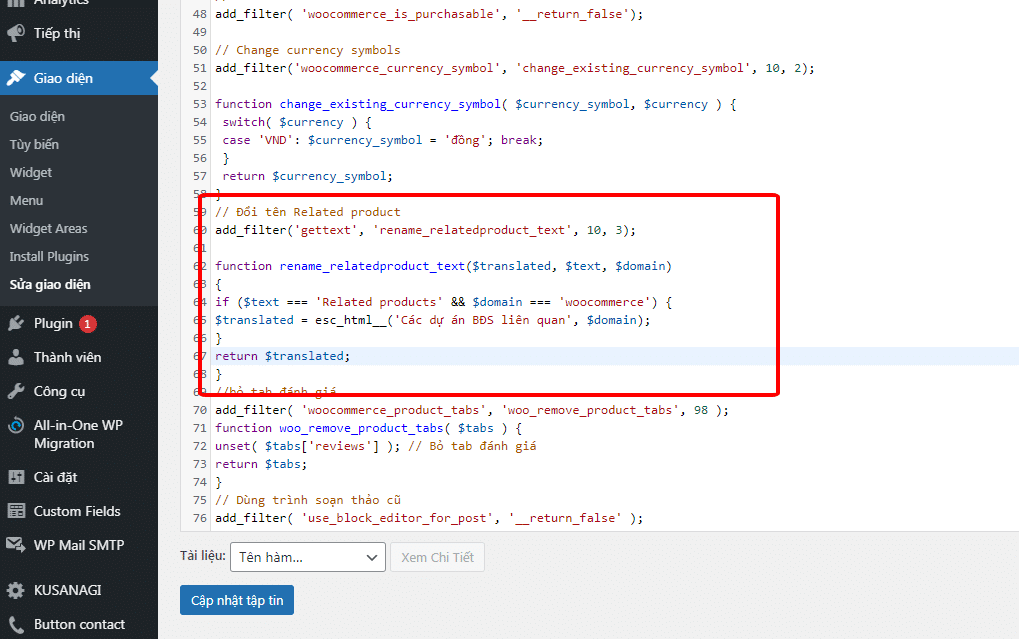
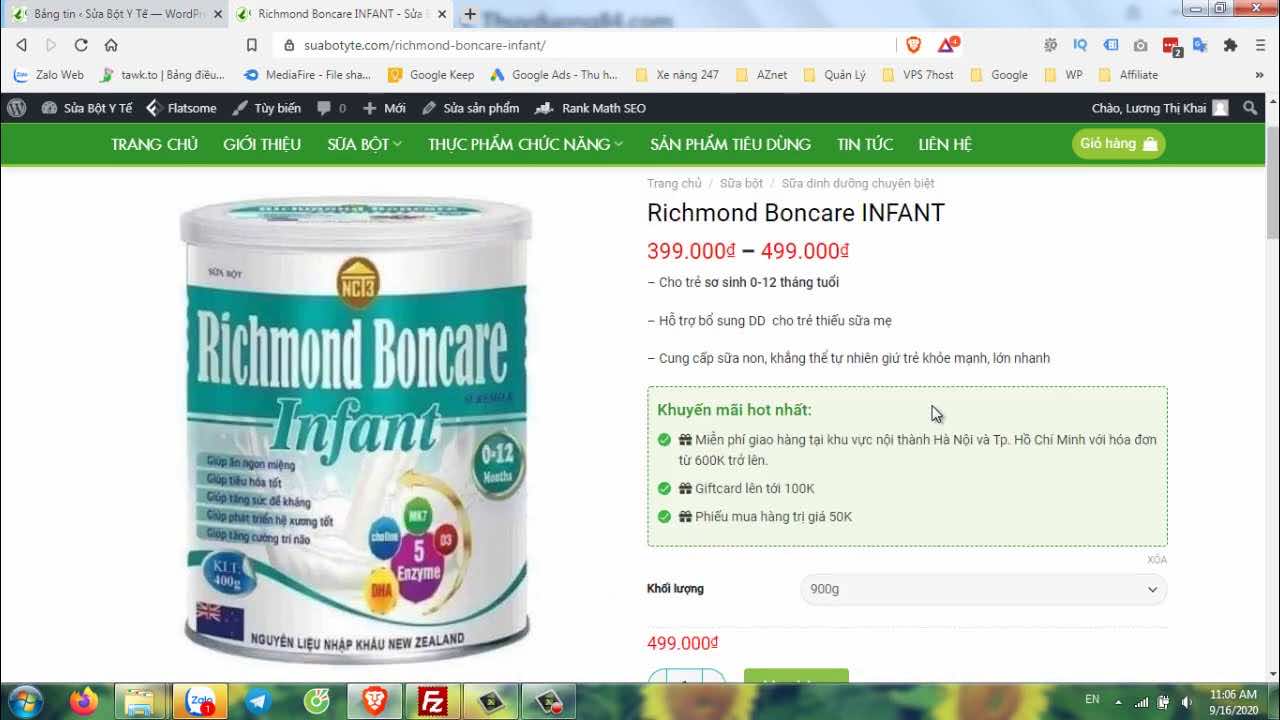
Các bạn chèn đoạn code này vào file Functions.php là được nha. // Đổi tên Related productadd_filter(‘gettext’, ‘rename_relatedproduct_text’, 10, 3); function rename_relatedproduct_text($translated, $text, $domain) { if ($text === ‘Related products’ && $domain === ‘woocommerce’) { $translated = esc_html__(‘Các dự án BĐS liên quan’, $domain); } return $translated; }
-
Cách đăng sản phẩm có biến thể lên website WordPress
Sản phẩm có biển thể là sản phẩm có nhiều thuộc tính để khách hàng có thể lựa chọn khi đặt hàng. Chúng ta cần cung cấp những biến thể đó và thuộc tính đó để khách hàng đặt được đúng sản phẩm họ cần và chúng ta cũng dễ dàng báo giá cho họ...
-
Website Là Gì? Nguyên lý Hoạt Động của website
Ngày nay, với sự phát triển mạnh mẽ của công nghệ thông tin, internet đã trở thành một phần không thể thiếu trong cuộc sống. Và website chính là công cụ giúp kết nối thông tin từ doanh nghiệp/cá nhân đến người dùng internet. Vậy website là gì? Làm thế nào để website hoạt động?...
-
Hướng dẫn cách đổi tên miền cho website rất chi tiết ai cũng làm được
Bạn muốn thay đổi tên miền cho website? Hãy xem video này, mình sẽ hướng dẫn cho bạn rất chi tiết cách để làm. Nếu bạn chưa có website, hãy thuê thiết kế website tại https://aznet.vn nhé.
-
2 Yếu Tố Quyết Định 1 Website Bán Cây Cảnh Chuyên Nghiệp
Một website bán cây cảnh cần có những gì, làm cách nào để nó trở nên sinh động, chuyên nghiệp trong mắt đối tác khách hàng của bạn. Nếu bạn là người kinh doanh cây cảnh, có niềm đam mê cây cảnh, thì bài viết này là dành cho bạn. Thiết Kế Website bán cây...
Bài viết cùng chuyên mục:
-
Top 10 mẫu thiết kế website làm đẹp, spa, thẩm mỹ viện
-
9 bước cài đặt trả lời tự động cấp phát mã giảm giá từ website
-
Bí Quyết Tích hợp Zalo vào Website 2024
-
7 Bước Xây Dựng Website với Flatsome và AZnet Việt Nam
-
Hướng dẫn nhận thông báo từ Contact Form 7 qua Telegram
-
Mục đích chính của việc đưa ra tên miền










![Bí Quyết Tích hợp Zalo vào Website [hienthinam] 20 Bí Quyết Tích hợp Zalo vào Website](https://aznet.vn/wp-content/uploads/2024/04/nhung-zalo-vao-website-8.jpg)