Nguyên Tắc Phối Màu Website Tạo Ấn Tượng Mạnh Mẽ Thông Qua Màu Sắc
Màu sắc đóng vai trò quan trọng trong thiết kế website, tạo nên phong cách và cảm nhận của người dùng về thương hiệu. Với nguyên tắc phối màu website hợp lý, bạn sẽ dễ dàng lôi cuốn sự chú ý, gây ấn tượng tốt và thu hút khách hàng tiềm năng cho doanh nghiệp. Bài viết này sẽ chia sẻ chi tiết các bước phối màu website chuyên nghiệp để giúp website của bạn thêm phần nổi bật và thu hút.
Hiểu Ý Nghĩa Của Màu Sắc

Cảm nhận màu sắc qua văn hóa
- Màu sắc mang nhiều ý nghĩa về văn hóa, tâm lý khác nhau giữa các quốc gia.
- Ví dụ màu trắng tượng trưng cho sự tinh khiết ở phương Tây, nhưng lại là màu của tang lễ ở một số nước Châu Á.
- Hiểu rõ ý nghĩa màu sắc giúp lựa chọn màu phù hợp với thị trường mục tiêu.
- Tránh sử dụng màu có ý nghĩa tiêu cực đối với văn hóa của khách hàng.
- Nghiên cứu văn hóa thị trường đích là bước quan trọng đầu tiên trong quá trình phối màu website.
Màu sắc và tâm lý tiêu dùng
- Màu sắc tác động mạnh mẽ đến tâm lý và hành vi của con người.
- Màu ấm như đỏ, cam, vàng kích thích cảm xúc vui vẻ, hứng khởi.
- Màu lạnh như xanh lam, xanh lá, tím tạo cảm giác bình tĩnh, mát mẻ.
- Lựa chọn màu sắc dựa trên tác động tâm lý giúp gợi đúng cảm xúc mong muốn ở khách hàng.
- Màu sắc ấm hợp với lĩnh vực giải trí, ăn uống.
- Màu mát mẻ phù hợp với ngành y tế, tài chính.
- Nghiên cứu tâm lý màu sắc giúp tối ưu trải nghiệm khách hàng trên website.
Sử Dụng Bảng Màu

Cách tạo bảng màu hợp lý
- Bảng màu là tập hợp các màu được lựa chọn để sử dụng trong thiết kế.
- Một bảng màu tốt cần đạt các yếu tố:
- Tối đa 5 màu chính.
- Có sự liên kết hài hòa giữa các màu.
- Đủ độ tương phản giữa các màu.
- Cách tạo bảng màu:
- Xác định màu chủ đạo của thương hiệu.
- Chọn 1-2 màu hỗ trợ hài hòa với màu chủ đạo.
- Thêm 1-2 màu nổi bật để tạo điểm nhấn.
- Kiểm tra độ tương phản và điều chỉnh lại nếu cần.
Bảng màu theo xu hướng
- Xu hướng màu sắc thay đổi theo từng năm, lựa chọn bảng màu theo xu hướng giúp website luôn cập nhật xu thế.
- Một số xu hướng màu sắc website đáng chú ý:
- Năm 2023: Màu Pastel, Tím Lavender.
- Năm 2022: Màu Vivid, Tím Than.
- Năm 2021: Màu Grey, Xanh Mint.
- Sử dụng công cụ dự đoán xu hướng màu sắc để cập nhật bảng màu cho website.
Nguyên Tắc 60-30-10

Áp dụng nguyên tắc 60-30-10 trong thiết kế website
- Nguyên tắc 60-30-10 là công thức phối màu đơn giản nhưng hiệu quả.
- Cách áp dụng:
- 60% diện tích: Màu chủ đạo
- 30% diện tích: Màu phụ
- 10% diện tích: Màu nổi bật
- Ưu điểm:
- Tạo sự hài hòa nhịp nhàng.
- Giúp màu nổi bật thu hút sự chú ý.
- Dễ áp dụng và linh hoạt.
Hiểu và điều chỉnh nguyên tắc 60-30-10
- Tỷ lệ 60-30-10 có thể điều chỉnh để phù hợp với từng thiết kế.
- Nếu muốn màu nổi bật nhiều hơn có thể tăng 10% lên 20%.
- Giảm 30% xuống 20% nếu không cần nhiều màu phụ.
- Hiểu rõ mục đích của từng màu:
- Màu chủ đạo: chiếm diện tích lớn, tạo cảm giác ổn định.
- Màu phụ: bổ sung và làm nổi bật màu chủ đạo.
- Màu nổi bật: thu hút sự chú ý, tạo điểm nhấn.
- Linh hoạt thay đổi tỷ lệ phù hợp với mục đích thiết kế.
Sử Dụng Công Cụ Hỗ Trợ Phối Màu

Công cụ phối màu online
- Công cụ phối màu trực tuyến như Colormind, Coolors giúp tìm kiếm, lựa chọn màu dễ dàng.
- Ưu điểm:
- Tự động đề xuất nhiều bảng màu khác nhau.
- Cho phép chọn màu và tạo bảng màu riêng.
- Dễ sử dụng, tiết kiệm thời gian.
- Nhược điểm:
- Khó kiểm soát chất lượng bảng màu.
- Cần kiểm tra lại độ tương phản, ý nghĩa màu sắc.
Ứng dụng phần mềm phối màu
- Các phần mềm như Adobe Color CC, Canva có nhiều tính năng phối màu chuyên sâu.
- Ưu điểm:
- Nhiều tùy chọn tạo và lựa chọn bảng màu.
- Cho phép kiểm tra chi tiết các thông số màu sắc.
- Có thể tự tạo và lưu lại bảng màu riêng.
- Nhược điểm:
- Cần học cách sử dụng phần mềm.
- Một số tính năng nâng cao có phí.
Kiểm Tra Độ Tương Phản

Tầm quan trọng của độ tương phản
- Độ tương phản là mức độ khác biệt về màu sắc giữa hai phần tử thiết kế.
- Độ tương phản cao giúp:
- Tăng độ nổi của nội dung trên website.
- Thông điệp dễ nhận biết, tiếp cận hơn.
- Cải thiện trải nghiệm người dùng.
Cách kiểm tra và điều chỉnh độ tương phản
- Dùng công cụ kiểm tra tương phản màu online để đo lường.
- Mức tương phản khuyến nghị:
- Nội dung và nền: Tỷ lệ 4.5:1.
- Kiểu chữ và nền: Tỷ lệ 3:1.
- Cách điều chỉnh tương phản:
- Thay đổi màu nền hoặc màu chữ cho khác biệt hơn.
- Điều chỉnh độ sáng/tối của màu sắc.
- Sử dụng các hiệu ứng làm nổi bật nội dung.
Kết Luận về Nguyên Tắc Phối Màu Website

Nguyên tắc phối màu website chuyên nghiệp cần lưu ý các bước: Hiểu ý nghĩa màu sắc, xây dựng bảng màu hợp lý, áp dụng công thức phối màu, sử dụng công cụ hỗ trợ, kiểm tra độ tương phản. Việc lựa chọn và phối hợp hài hòa các màu sắc sẽ giúp website của bạn gây ấn tượng mạnh mẽ, thu hút sự chú ý của khách hàng.
-
Cách tăng tốc website WordPress đạt trên 60 điểm mới nhất 2024
Để giúp cho quảng cáo hiệu quả hơn hoặc SEO lên TOP tốt hơn thì cần phải biết cách tăng tốc website WordPress để tăng trải nghiệm trang đích của khách hàng trên website của bạn. Bài viết này mình sẽ chia sẻ với các bạn một số hiểu biết của mình. Yếu tố nào...
-
10 bí quyết giảm thời gian Largest Contentful Paint dành cho các lập trình viên
Bạn là lập trình viên và muốn tối ưu hóa thời gian Largest Contentful Paint? AZnet Việt Nam mang đến 10 bí quyết giúp bạn giảm thời gian LCP và nâng cao hiệu suất trang web. Hiểu rõ về Largest Contentful Paint và tầm quan trọng của nó Largest Contentful Paint (LCP) là một chỉ...
-
Cách ngăn chặn bình luận rác trên website WordPress
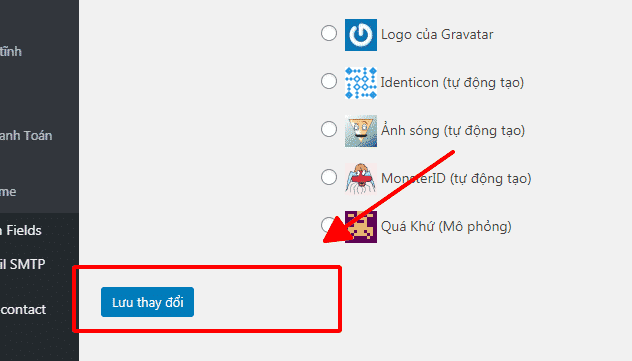
Bình luận rác sẽ khiến chúng ta cảm thấy phiền hà và làm cho website bị nặng do chứa nhiều thứ rác. Bài viết này sẽ hướng dẫn bạn cách ngăn chặn bình luận rác trên website wordpress chỉ trong 1 phút nhé. 1. Cơ chế ngăn chặn bình luận rác trên website Hầu hết...
-
8 Chiến Thuật Tăng Thứ Hạng SEO Nhờ Phân Tích Đối Thủ
Trong thế giới cạnh tranh khốc liệt trên môi trường internet hiện nay, việc tối ưu hóa công cụ tìm kiếm (SEO) đóng một vai trò quan trọng để đảm bảo website của bạn luôn đứng trước đối thủ trên các trang kết quả tìm kiếm. Tuy nhiên, quá trình SEO không đơn giản và đòi...
-
Khi nào cần thay đổi giao diện website? Giá bao nhiêu?
Có nhiều chủ website liên hệ AZnet Việt Nam để hỏi về việc có nên thay đổi giao diện website bán hàng hiện tại sang giao diện mà AZnet Việt Nam đang cung cấp hay không? Thì bài viết này, chúng tôi xin chia sẻ cho những ai có cùng câu hỏi được biết trước...
Cùng chuyên mục:
-
Lộ Trình SEO 9 Bước Của AZnet Việt Nam
-
Thin Content là gì? Nguyên nhân và giải pháp phòng tránh hiệu quả
-
Dwell Time là gì? 9 Cách tăng Dwell Time hiệu quả cho Website
-
E-E-A-T Content và 5 loại website phải tuân thủ nghiêm ngặt
-
Brand Authority là gì? Nó tác động đến thứ hạng Website như thế nào?
-
Implied Link là gì? Tìm hiểu về Implied Link trong SEO


![Cách tăng tốc website WordPress đạt trên 60 điểm mới nhất [hienthinam] 13 Cách tăng tốc website WordPress](https://aznet.vn/wp-content/uploads/2022/10/tang-toc-website-wordpress.jpg)